UBLO CMS
Comment créer et éditer une fenêtre pop-up ?
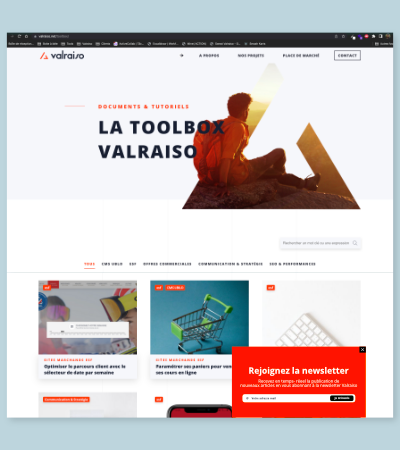
Vous est-il déjà arrivé de naviguer sur un site internet et de voir apparaître un message publicitaire qui s'ouvre automatiquement à votre écran ? Il s'agit d'une fenêtre pop-up. Lorsqu'elles sont bien utilisées, elles peuvent constituer un outil puissant pour informer vos utilisateurs ou améliorer le taux de conversion. Nous vous expliquons comment les mettre en place sur votre site depuis l'outil Ublo.
1 • Qu'est-ce qu'une pop-up et pourquoi l'utiliser ?
Les pop-ups désignent ces fenêtres qui s'affichent automatiquement sur votre écran lorsque vous arrivez sur une page Web. Elles sont très efficaces pour pousser l'utilisateur à effectuer une action mais aussi donner une information importante ou encore pour promouvoir une offre spéciale.
On les utilise notamment pour :
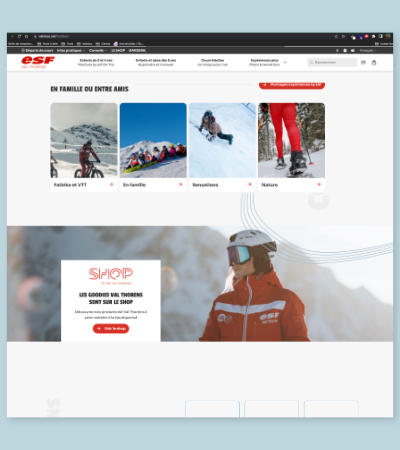
- Mettre en avant des contenus, des produits ou des événements
- Inviter les utilisateurs à répondre à une enquête en ligne
- Faire passer un message publicitaire
- Proposer une inscription à une newsletter
- ...
Cependant il faut les utiliser avec soin, de manière ponctuelle et éphémère. Lorsque c'est possible, privilégiez d'autres formats pour éviter de bloquer vos internautes dans leur parcours utilisateur au risque de les faire fuir. Vous retrouverez dans cet article des idées alternatives pour éviter les pop-up.
Les pop-ups sont considérées par la plupart des internautes comme polluantes et intrusives c'est pourquoi il faut les utiliser avec parcimonie et de manière ponctuelle
2 • Comment ajouter et éditer une pop-up sur mon site avec Ublo ?
1• Connectez-vous à votre compte Ublo.
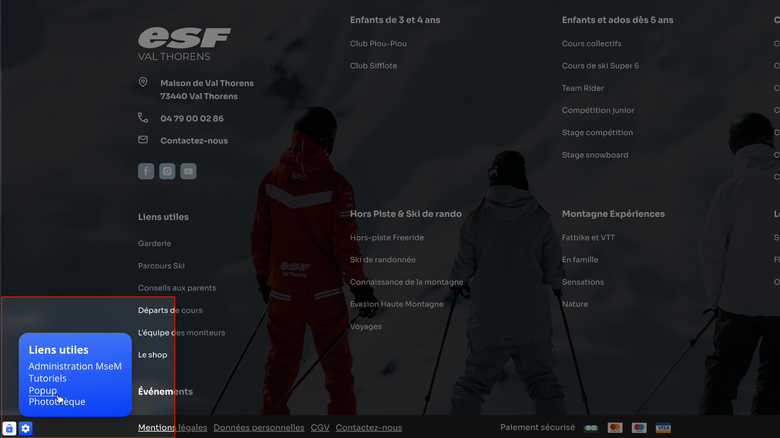
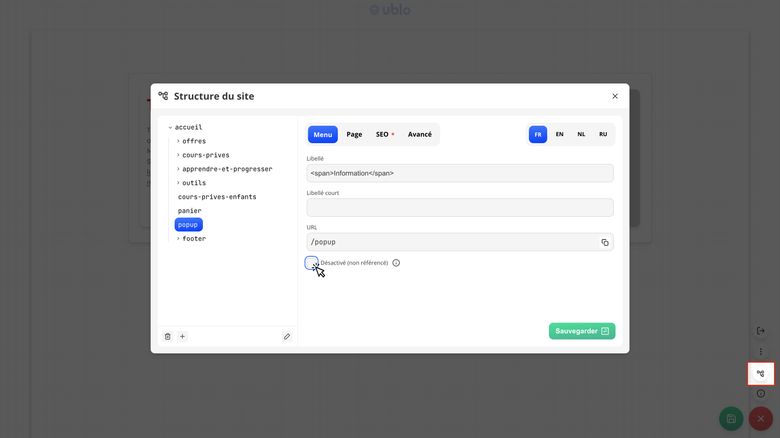
2• En bas de votre page, cliquez sur l'icône de roue crantée puis sur le lien "Popup"

Astuce
Vous pouvez également accéder à la pop-up en ajoutant /popup à la fin de votre URL de manière à avoir l'adresse suivante: https://www.votre-site.com/popup.À savoir
Le noeud pop-up est créé dans votre arborescence à l'initialisation du site par nos équipes. Si le lien vous renvoie sur une page d'erreur, il est possible que celui-ci n'ait pas encore été ajouté. N'hésitez pas à nous contacter.
3 • Vous arrivez sur une page blanche. Votre pop-up est actuellement vide, il va falloir la remplir avec les informations souhaitées.
4 • Sélectionnez l'icône d'édition et commencer à ajouter votre contenu (texte, image, offre produit,...)
5 • Soyez créatif, impactant et concis dans vos informations!
5 • N'oubliez pas d'enregistrer votre pop-up et de l'activer dans l'arborescence pour qu'elle soit visible à vos utilisateurs.



3 • Quelques idées de pop up à mettre en place
Inspiration pour vous aider dans la création de vos pop-up
- Un produit spécial pour les vacances de Noël
- Une promotion sur la période printemps
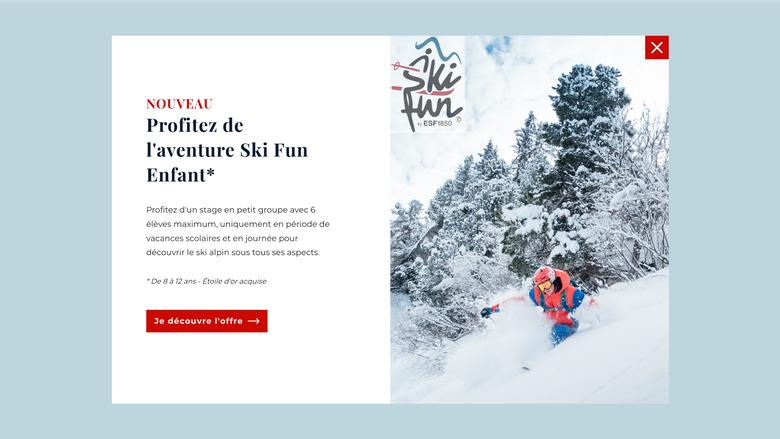
- Un nouveau produit à mettre à la une
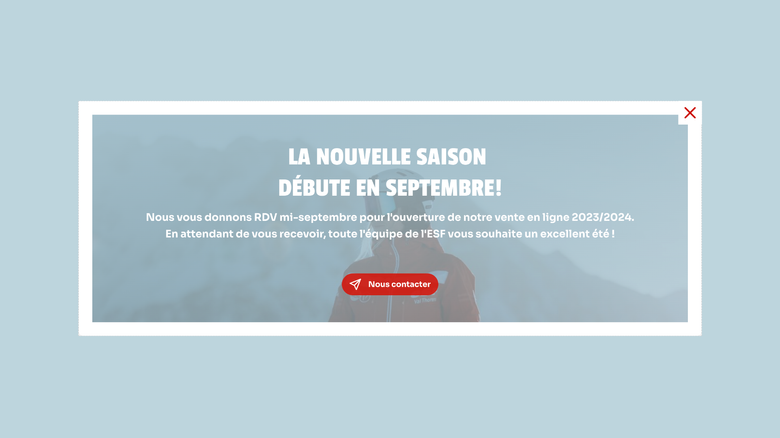
- L'annonce de la nouvelle saison
- Une invitation à s'inscrire à la newsletter
- Un évènement qui a lieu dans la station
- ...